Case Study: Kartridge Storefront Customization
- Software Used
-
- Adobe Photoshop
- Adobe XD
- Figma
- Languages Used
-
- HTML
- CSS
- JavaScript
- React
- EmberJs
- Electron
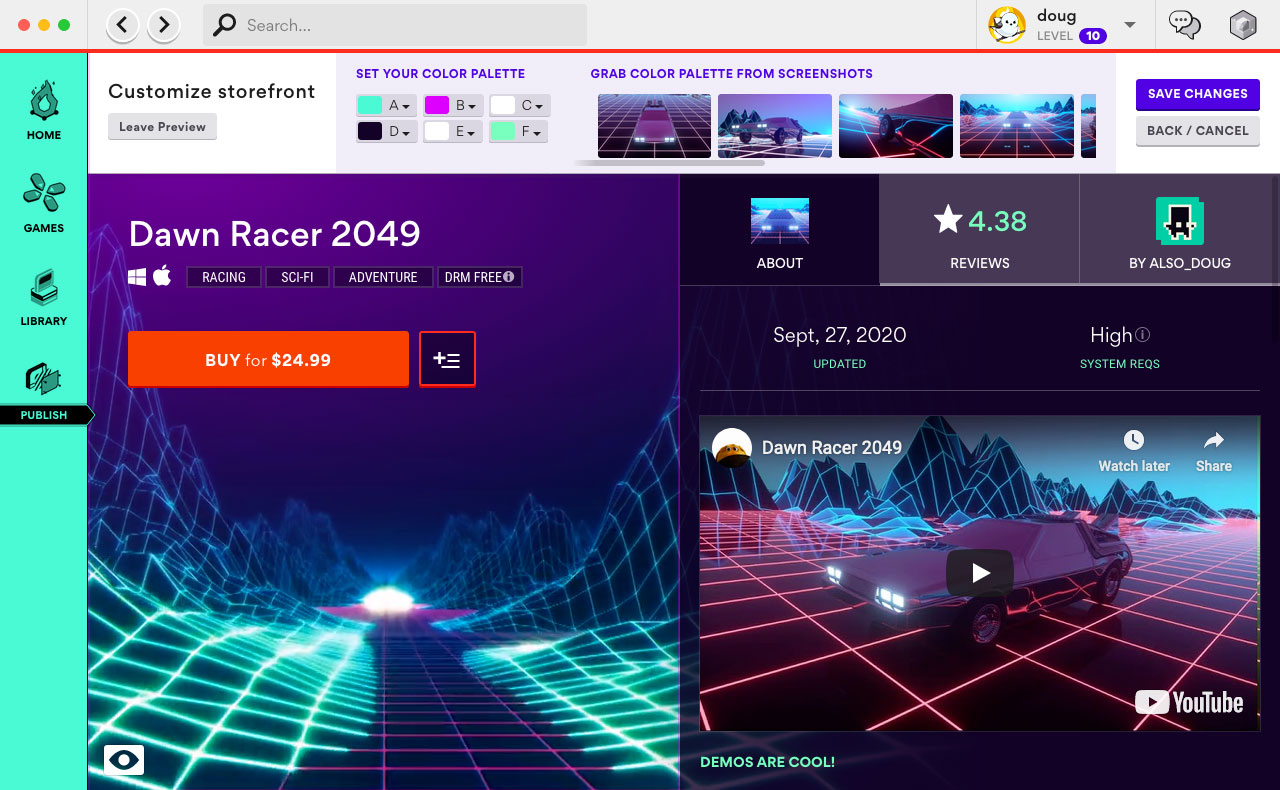
When we were designing Kartridge, it was pretty common for all game pages on a platform to look identical. We wanted our pages to stand out and for developers to think of Kartridge as the best place for people to see their game.
To make that a reality, we focused on making the game pages highly customizable and visually engaging. The response was resounding. Game producers loved the upload flow, saying it was the easiest and clearest they’d used. Game developers loved how customizable the pages were and how easy it was for them to make their storefronts feel like their game’s home.
My key contributions to this page—aside from writing all HTML and CSS—were the design of the game pods, the ability to create a color palette from uploaded screenshots and to use video as the page’s background.
While the original Kartridge app was written entirely in EmberJs, I have rewritten the demo below in React.